1. Setting up Django
To check my Python version, go to CMD prompt and type
C:\> py --version
To set up a test virtual environment:
C:\> py -m venv test_env
To go to this:
C:\> test_env\Scripts\activate.bat
This returns a new prompt:
(test_env) C:\>
We can now install packages, such as v3.0.3 of Django:
(test_env) C:\> py -m pip install Django==3.0.3
1.01 Overview of TCP/IP
We can now look at the Internet protocol suite, which is commonly referred to as TCP/IP.
The Internet protocol suite is a model for a set of communication protocols used to transmit data over computer networks.
It describes method by which computers and the software running on them can transmit data to one another over a connected network.
The Internet protocol suite is made up of a great number of communication protocols, but in daily parlance, it is typically referred to by its two core protocols, TCP/IP.
TCP, or a transmission control protocol, provides the means of delivering error checked streams of bytes between Internet protocol connected computers.
Internet protocol, known as IP, governs how to relay and route packets of data across computers on connected networks.
The origins of TCP/IP lie in research conducted in the 1960s and 1970s. TCP/IP emerged from early networking research on developing the US led ARPANET, a forerunner of today’s internet.
TCP/IP is arranged into four logical layers, each of which separates in abstracts functionality from the layer below.
This defines how data flows from an application such as a web browser, from the source computer across the network to a destination computer, and eventually to the receiving application running on the destination machine, such as a web server.
LINK LAYER – the lowest, concerned with those protocols required to send data directly between connected computers, known as hosts on a single network.
INTERNET LAYER – the next layer up, concerned with how to read the data between hosts on two or more connected networks. It is in this layer that hosts are uniquely identified using IP addresses.
TRANSPORT LAYER – concerned with host-to-host task specific communication in a manner independent of the implementation of the lower layers.
APPLICATION LAYER – the top layer, concerned with processes that generate data which will be sent over the network. These are often user-facing applications such as web browsers, email clients, and the web servers, these typically use higher-level of data packaging protocols or standards to encapsulate the data, to ensure the sending and receiving applications can understand one another.
1.02 Overview of HTTP
We are mainly concerned with the APPLICATION LAYER – using web servers and web clients.
Web servers and clients use HTTP to communicate with each other.
Web server applications SEND DATA and web client applications REQUEST DATA.
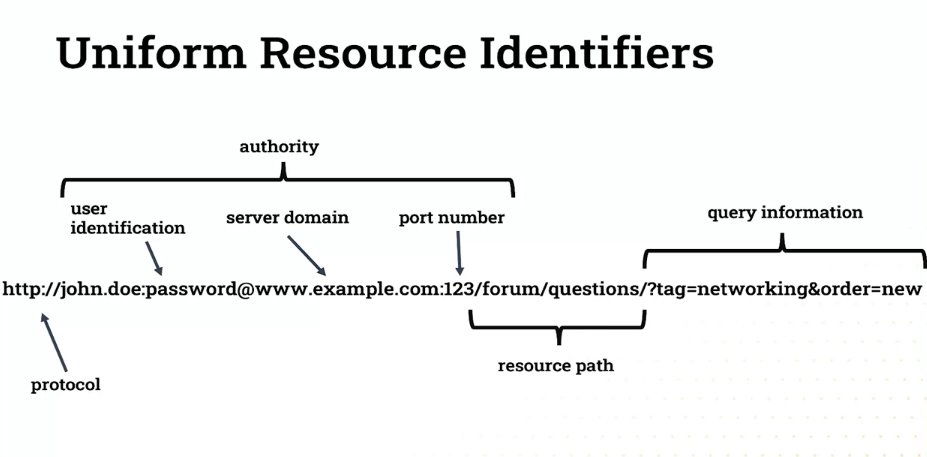
Requests use Uniform Resource Identifiers (URIs) to unambiguously identify resources.

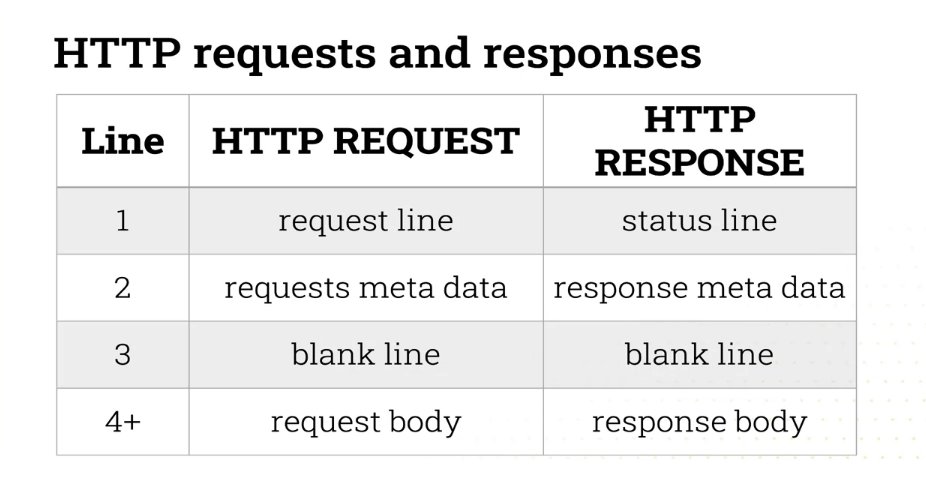
When a client or srever makes a request or returns data these are packaged into HTTP messages.

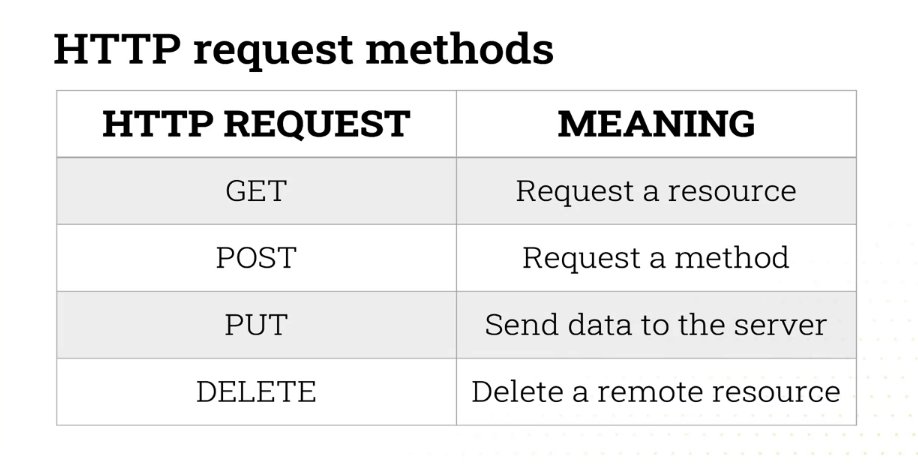
There are nine request methods and the most common ones are GET, POST, PUT and DELETE.

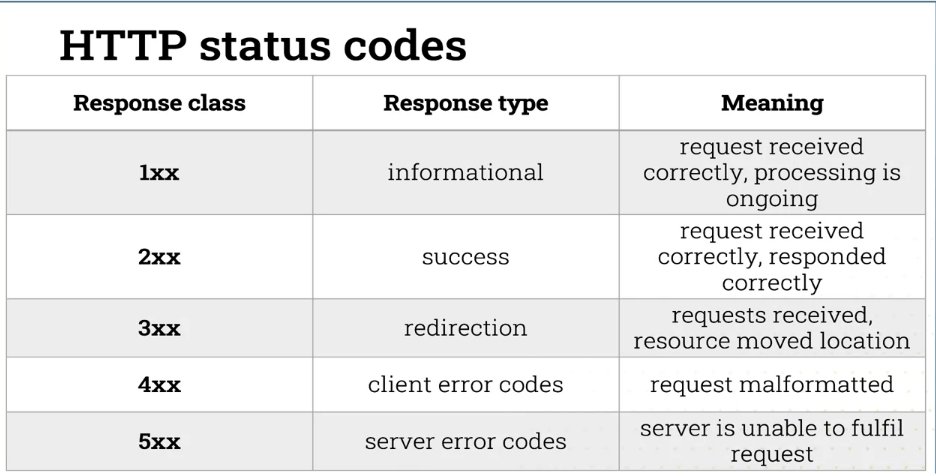
Status codes are issued by a server in response to a client’s request made to the server. The first digit of the status code specifies one of five standard classes of responses.

1.03 The components of a full stack web application
A web stack is the suite of software and technologies required to deliver a website or web application.
Though there are a great many possible sets of such software, it’s widely accepted that the minimal set on the server side tends to be:
- a computer running an operating system
- a web service software for serving http data
- a database or file system to store data
- the technology for writing computer code or scripts in a full stack system
We would also consider the client side technologies, namely the web browser, which implements HTML, CSS, and JavaScript.
Web application stacks often fit into common sense with shorthand names.
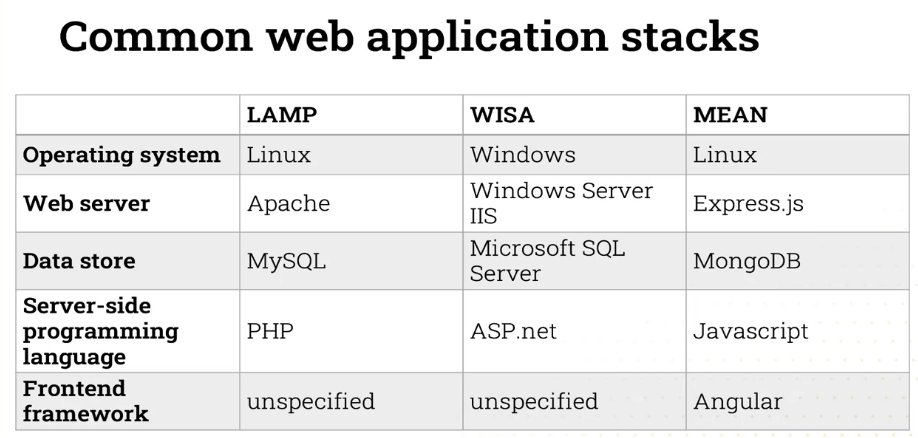
- LAMP standing for Linux, Apache, MySQL, and PHP is a common web stack. The stack uses Linux as the operating system, Apache for the web server, MySQL is the database, and PHP is the scripting language.
- The Microsoft based WISA Stack standing for Windows Server 2, SQL Server and ASP.net. This is a popular choice for programmers who prefer to work in a Microsoft Windows environment.
- The modern MEAN stack is a pure JavaScript solution that reduces the number of programing languages needed to implement a website to just one. Here, MongoDB is used for storage, Express.js is the web server, and Angular is used for dynamic frontend code, and everything is hosted as a Node.js application.

1.04 Web servers
Web servers are long-running software processes responsible for returning data resources and files to requesting HTTP clients.
Apache and Nginx (“engine X”) are web servers responsible for serving nearly two-thirds of all websites today.
The Apache HTTP server, commonly known just as Apache or HTTP D, was first developed in 1995. It is a freely available open source project that runs stably on Windows, Linux, most forms of Unix and a great number of other operating systems.
The server is highly configurable and highly extensible, and support plugins for a large number of third party modules. In turn, this plugin support means that our web application frameworks available in all common programming languages, and they work seamlessly with Apache.
These features made Apache the leading choice for serving web content from the project’s inception until about 2012. Since then, the market for web servers has diversified significantly with engineers in particular capturing a large slice of the market.
Nginx was first released in 2004 since then it has seen steady uptake in the web server market and that’s achieved about 30 percent market share today. It was written specifically to outperform Apache with its default settings. It’s capable of saving 10,000 concurrent connections with a very low memory footprint. This is nearly four times the number of concurrent connections that are default Apache installation can handle.
Nginx runs on almost all modern types of Linux and Unix through it is known to be less stable on Windows Server. Third-party modules support is not as flexible as Apache, but nevertheless, most modern web application frameworks will work well with Nginx. Nginx is an increasingly popular choice for websites and applications, there must handle very large numbers of concurrent users.
1.05 Web application frameworks
A web application framework, often referred to simply as a web framework, is a software framework designed to facilitate the easy development and deployment of web applications.
These frameworks typically give the programmer a structured logical way to organise their application code, and provide libraries covering all the most common functionality needed when developing web applications.
Web frameworks typically provide a means for routing client requests to functions that generate data. They typically provide libraries for accessing databases or data storage, libraries for generating webpages via some form of templating, and often libraries for handling user sessions and authentication.
Fully featured frameworks such as Django or Ruby on Rails tend to specify a structured way of laying out the application code. In exchange these frameworks provide libraries for almost all common web application tasks. This can make application development rapid at the expense of some code flexibility, and sometimes some runtime performance.
MVC, or model view controller, is the software design pattern for dynamic user facing software applications. It’s a common design pattern, in many web application frameworks, and is utilized by Django, Ruby on Rails, Catalyst, Spring, Symphony and many others.
MODEL – the portion of the application concerned with retrieving or generating data. In a web application framework, the model will typically be an underlying database system, and the accompanying software library which the web application uses to interact with that database. This layer allows the application to retrieve or modify data in the database.
VIEW – the portion of application that generates anything the user or client interacts with. In the context of web applications, this is commonly the library that generates webpages based on the data retrieved from the model.
CONTROLLER – the portion of the application that receives and responds to user requests. This is typically the portion of the application that handles requesting data via the model, and then understands how to dispatch these results to the appropriate view code, for display to the user.
In a web application, the bulk of the application logic tends to reside in the controller.
1.06 Data storage
A main component of common web application stacks is a means of storing data so that it can be read, updated or manipulated by the web application.
For static or unsophisticated websites, this may be nothing more than the file system of the computer the web server is running on. Most web applications make some use of databases to provide data storage.
Database systems typically provide a sophisticated means for storing and querying large data sets. Most database systems aim to be reliable and scalable and to provide a fast means for adding, retrieving, editing and deleting data.
Since the late 1970s, all relational database management systems have supported a query language called structured query language or SQL. This allows users to interact with the underlying database and the database schema.
Today the most popular open source relational database systems are MySQL and PostgreSQL.
MySQL was first released in 1995, and is a pure relational database system. PostgreSQL mostly known as Postgres, released in 1996. It is an object relational database system.
In the context of web application design, MySQL and Postgres have some minor differences that are worth considering. Historically, MySQL was known for being very fast at reading data at the expense of writing data rapidly. Postgres was much more about balanced in performance, slower reading but much faster for large writes, though in recent releases of both systems, both of these performance differences are equalised.
The main advantage for Postgres is that it handles concurrent access much more robustly than MySQL. Postgres also supports many more sophisticated data types such as index, JSON, geographic data and key value data.
However, Postgres does have some drawbacks, concurrent connections use large amounts of memory So for applications with large numbers of database connections, MySQL may be a better choice. And there remain a large number of use cases where MySQL is the faster choice.
NoSQL data stores refer to systems of storing and retrieving data, which do not rely on relational data modelling common types of these are key value stores document stores in graph databases. In a key-value store unstructured data is stored attached to a label the key the most popular system for this is the reddest system.
Document stores are document oriented databases are systems for storing and querying semi-structured information such as you would find in JSON or XML documents.
Wednesday 13 October 2021, 630 views
Next post: 2. Creating a new virtual environment Advanced Web Development index
- 38. Writing API tests
- 37. Testing in Django
- 36. Class-based views in the Django REST framework
- 35. Building a RESTful web service in Django
- 34. Introduction to CRUD, REST and APIs
- 33. Refactoring with generic views in Django
- 32. Django validators
- 31. Django forms (2) – using the ModelForm class
- 30. Django forms (1)
- 29. JavaScript basics
- 28. Adding CSS to the template
- 27. Django templating
- 26. Deleting and updating records
- 25. Joins, filters and chaining commands
- 24. Using the ORM in views.py
- 23. Adding to the database by writing a script
- 22. Adding to the database with Django Admin
- 21. Migrations
- 20. ORM – work through example
- 19. An introduction to the Object-Relational Mapper
- 18. Altering the database
- 17. SQL functions and summaries
- 16. SQL Query performance
- 15. Queries and table joins in SQL
- 14. Inserts and queries in SQL
- 13. Good practice in relational database design
- 12. Limitations to database modelling
- 11. Building a database using SQL
- 10. Introduction to PostgreSQL
- 9. How to start writing a new application in Django
- 8. Building a lightweight project
- 7. Django URLs
- 6. Django templates
- 5. Django models
- 4. Django views
- 3. Creating a new hello app
- 2. Creating a new virtual environment
- 1. Setting up Django
Leave a Reply