29. JavaScript basics
29.01 Introduction
We can add any required Javascript in script tags in the header.html file.
Some examples:
We need to declare variables we are going to use, but we don’t need to declare the type.
var x, y, z; x = 5; y = 6.6; z = "hello"; x = x + y * 2; z = z + " world";
+ can add numbers, or act as a string concatenator.
We can also send messages or results to the screen by an alert, or a console log.
alert(x); console.log(z);
Other variable constructs:
var test_array = [1,2,3];
var test_hash = {"one": 2, "two": 'this'};
We also have control flow statements:
while(true){
console.log("while loop");
break;
};
for (i = 0; i < test_array.length; i++) {
console.log("array out: "+test_array[i]);
}
if(test_array.length === 3)
{
console.log("array is the right length");
}
This also replicates a for loop, iterating over a whole array without declaring a variable i:
test_array.forEach(function(element){
console.log("For Each Output: "+element)
});
29.02 String methods and properties
Strings have various methods and properties too:
"caterpillar".length; // OUTPUT 11 "THE KIDS".toLowerCase(); // OUTPUT "the kids" "I wish I were big.".toUpperCase(); // OUTPUT "I WISH I WERE BIG." " but keep the middle spaces ".trim(); // OUTPUT "but keep the middle spaces"
29.03 Functions
For example:
function exampleFunction() {
... // code from above
alert("Function called");
};
exampleFunction();
We can run JS in our html by adding a button:
The event handler onclick has a very short JS command, alert.
We could run a function in the onclick, such as changepage()
Then in the script tags in our header we could add this function:
function changePage() {
alert('you clicked the button');
};
or
function changePage() {
console.log('Changing Page');
var h1_elements = document.querySelectorAll("h1");
for(h in h1_elements) {
h1_elements[h].innerHTML = 'Organism Name: D. Bucheria';
};
which will change all items in h1 to the new name when the button is clicked.
29.03 The DOM and interacting with it
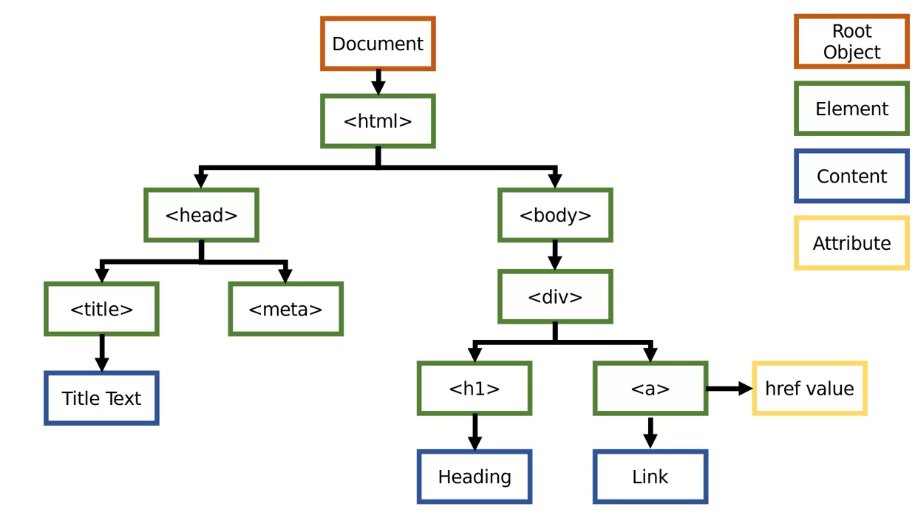
Probably the most important feature of JavaScript and its in-browser implementation is the DOM (the document object model).
When a web browser receives a page of HTML, it parses that HTML hierarchy and builds a complex hierarchical object, which represents the entire HTML page.
All of the elements that are nested relationships to one another, and all of the properties and attributes those elements have. This object is the DOM.
And it's made available to your JavaScript code, such that the code can interact with it in a web page.
We can get variables by accessing the ID given to it on the HTML page.
var list_panel = document.getElementById("gene_list");
We can then send this to the console by executing this:
console.log(list_panel.innerHTML);
Which shows us the HTML in that ID. We can assign new HTML to that ID too:
list_panel.innerHTML = "Oooops, they're gone
";
We can do more useful stuff, like getting all our navigation links by getting the elements by class name, eg:
var nav_links = document.getElementsByClassName("nav_link");
for (var i = 0; i < nav_links.length; i++) {
nav_links[i].style.color = "black";
}
When executed this, all the links in the navigation bar have turned black.
So you can see that our document objects is important - that's how we access the page, make it interactive and change the details or content.
Later on we'll see how you can get content from remote servers and update the page appropriately.
Wednesday 10 November 2021, 490 views
Next post: 30. Django forms (1) Previous post: 28. Adding CSS to the template
Advanced Web Development index
- 38. Writing API tests
- 37. Testing in Django
- 36. Class-based views in the Django REST framework
- 35. Building a RESTful web service in Django
- 34. Introduction to CRUD, REST and APIs
- 33. Refactoring with generic views in Django
- 32. Django validators
- 31. Django forms (2) – using the ModelForm class
- 30. Django forms (1)
- 29. JavaScript basics
- 28. Adding CSS to the template
- 27. Django templating
- 26. Deleting and updating records
- 25. Joins, filters and chaining commands
- 24. Using the ORM in views.py
- 23. Adding to the database by writing a script
- 22. Adding to the database with Django Admin
- 21. Migrations
- 20. ORM – work through example
- 19. An introduction to the Object-Relational Mapper
- 18. Altering the database
- 17. SQL functions and summaries
- 16. SQL Query performance
- 15. Queries and table joins in SQL
- 14. Inserts and queries in SQL
- 13. Good practice in relational database design
- 12. Limitations to database modelling
- 11. Building a database using SQL
- 10. Introduction to PostgreSQL
- 9. How to start writing a new application in Django
- 8. Building a lightweight project
- 7. Django URLs
- 6. Django templates
- 5. Django models
- 4. Django views
- 3. Creating a new hello app
- 2. Creating a new virtual environment
- 1. Setting up Django

Leave a Reply